Skeeball Over Sockets
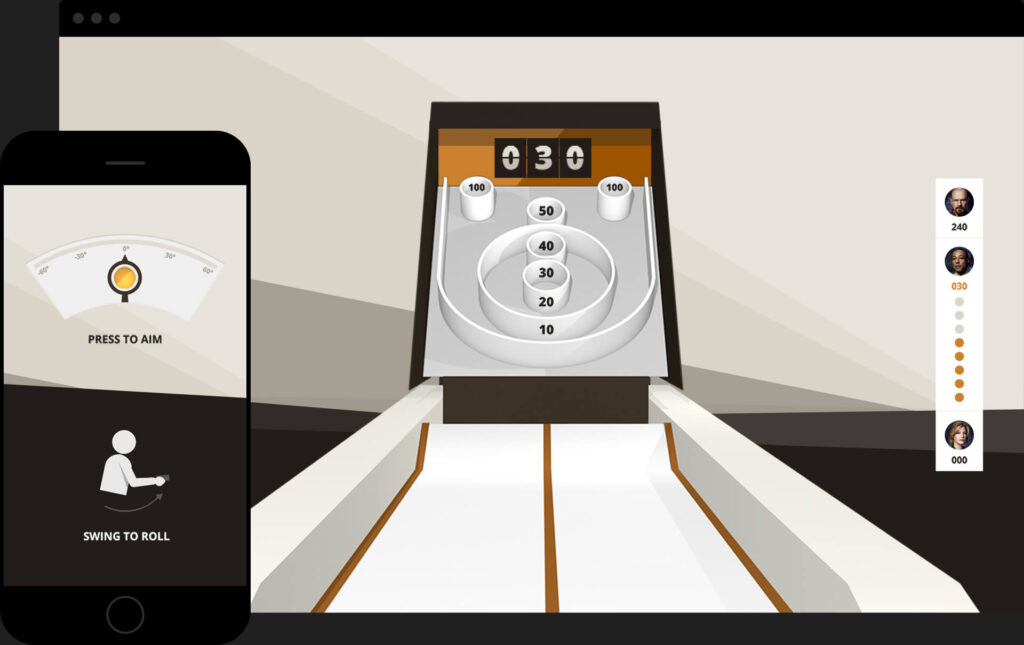
Roll It is a Chrome Experiment that reimagines a classic boardwalk game using only the browser on your phone and computer. The browser on your phone lets you aim and roll the ball with a flick of your wrist, while the browser on your computer renders the real time graphics of the Roll It alley with WebGL and Canvas. The two devices communicate via WebSockets. No apps. No downloads. No tokens. All you need is a modern browser.
Services
User Experience
Art Direction
Design
3D Modeling
Animation
Recognition
Webby Awards
Twitter Trend
FWA
AWWWARDS
Adobe Cutting Edge
How We Built It
Google came to us looking to expand on rough ideas they had to show off new technology that would soon be available in Chrome where someone could sync the browser on their phone with the one on their computer. We went through a bunch of concepts and eventually settled on a skeeball type game. This was our first pass that sold the idea through the ranks at Google.
Then We Started A Long Process Of Iteration
While the game UX and technology was being prototyped, Google thought the above was too much like their corporate brand. So, they asked us to explore other directions. We went through a number of looks, but this one was always one of our favorites.

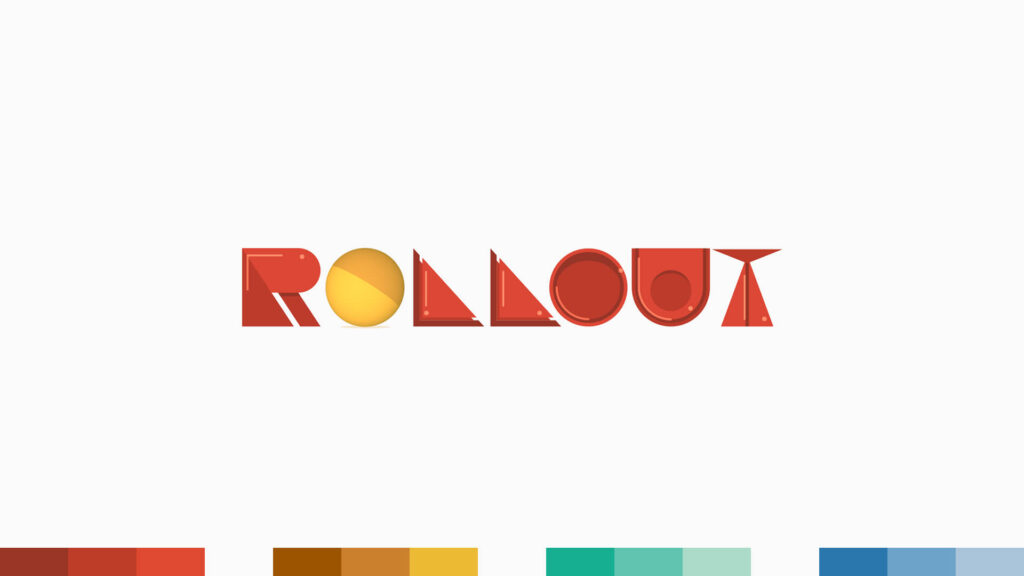
Indentity
In addition to all of the directions for the interface, we were also iterating on the identity. Eventually we settled on an idea where the logo was constructed out of pieces of the gameboard.


Experimenting With Technology
We were grateful for such an awesome opportunity, but it was our first time doing this kind of thing. So, there was a lot of experimenting and figuring things out along the way. If you’re curious, we really break the tech side down in this article for HTML5 Rocks.

